UX Case Study
S&T Bank Website Redesign
Estimated 20 min
A Responsive Website Redesign
Recently named Best in Customer Satisfaction with Retail Banking in the Mid-Atlantic by J.D. Power, S&T is a regional bank that is growing with locations in Pennsylvania, Ohio and upstate New York. For 2020 and beyond, S&T needed a website build to reflect their evolving brand and market position.
Problem
S&T Bank prides themselves in their friendly and personalized approach, but their current site is difficult to navigate. Users found it hard to access the products and services they need. The content on the old website is inconsistent and lacks depth because it was created piecemeal.
Challenge
In 8 months or less, create a new user experience for the S&T Bank website. Deliverables include sitemap, wireframes, requirements, user stories and QA tests. Work with 2 core external client stakeholders and an internal team including: Account Manager/Project Manager, Design and Development.
Solution
The new S&T Bank website presents a reimagined information architecture with easy paths to conversion and a UX content strategy prioritizing clear product value propositions written in everyday language.
Research
Current Site Audit & Stakeholder Interviews
After a thorough audit of the current site, my team and I participated in a series of stakeholder interviews — digging into the content on the current site as it aligned to the user groups we identified.
Key Insights
S&T has several specific user groups including personal, business and wealth customers as well as first-time home buyers and retirement planners
The value proposition of many of the products on the S&T Bank website is unclear
Paths to conversion are hard to find
UX content is shallow on each page, lacking clear paths to related products and services
The ability to contact a member of the S&T Team is a differentiator from larger banks, but sorting through team members by discipline on the current site proved difficult.
Comparative & Competitive Research
I researched industry best practices across banks both large and small. Research insights informed navigation and information architecture, resources and other conversion-minded solutions.
User Groups
I used insights from the site audit, stakeholder interviews and C&C research to create the following personas.
These personas formed the foundation for the UX strategy planned for each user group — informing the happy path for each type of user.
First-Time Homebuyers
Needs
One-on-one support through the process
Resources to learn about loans and rates
A competitive mortgage rate
Painpoints
Not knowing the difference between mortgage loans
Not sure how much house they can afford
The process of finding a home is overwhelming
Opportunities
Make the mortgage loan process easy by offering tools and resources to support first-time home buyers
Retirement Planners
Needs
Help rolling over a 401 (k) into an IRA
Help with retirement income planning
Painpoints
Not knowing how much is needed to retire
Managing a complicated portfolio
Opportunities
Easy access to a S&T Wealth Management advisor
College Students
Needs
An easy to use checking account that can be managed online
Help paying for college
Painpoints
Paying for college is expensive and overwhelming
Opportunities
Offer a scholarship for student-account holders and provide resources related to college payment options
Business Owners
Needs
Ability to manage accounts online
Easy to manage business credit card
Painpoints
Not knowing the difference between account features
Having to go into the branch to deposit checks
Opportunities
Offer business management tools to support payroll, payment processing and treasury management
Ideation
Site Map
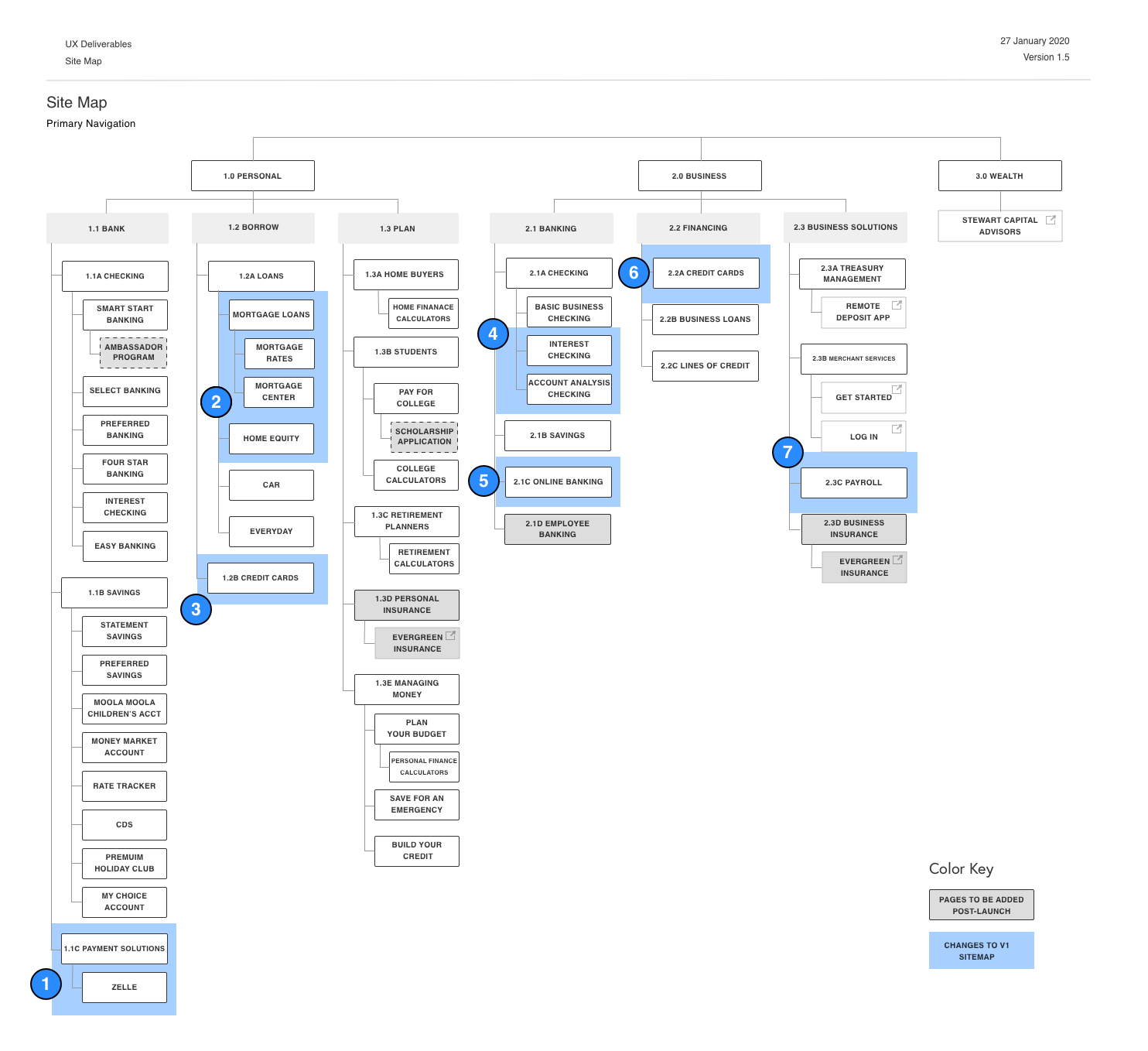
The site map was first UX deliverable due to the client, presenting an excellent opportunity to redesign the information architecture to include clear flows planned for each user group. Shown here is the site map for the Primary Navigation. The site is divided into 3 home page sections — Personal, Business and Wealth — based on available S&T products and services, the defined user groups and C&C research. Larger banks such as Bank of America, PNC Bank and Chase all separate their products in this way, with the personal home page as the default home. Under the Personal section, pages were separated under 3 main categories using everyday language: Bank, Borrow and Plan.
Primary Navigation Site Map Version 1
Primary Navigation Site Map Version 1.5
Changes to the Primary Navigation based on Client Feedback:
Payment Solutions pages added to accommodate old site content
Mortgage Loans and Home Equity Loans listed as their own categories, not nested under home (Mortgage Loans create a lot of revenue for the bank)
Credit Cards simplified down to a single page
Additional business checking accounts added
Online Banking page added to include online banking options as a selling point for business users
Business Credit Cards simplified down to a single page
Payroll product added
Sketches and Template List
After clarifying the user groups, available products and services and planning the sitemap, I identified the pages that shared similar functionality across the site and broke them down into 12 different template designs. Pictured below is a whiteboard sketch for the Business Home page.
Template List
Product Category Page
Product Detail Page
Credit Card Product List Page
Content Page
Mortgage Pages (Rates/Loans)
Resources Index Page
Resources Detail Page
Team Page
Personal / Business / Wealth Home Page
Campaign Page
Specials Page
Locations Page
Wireframes
This section includes samples of UX wireframes presented alongside the current state and the redesigned version. The purpose of these samples is to illustrate the major UX goals of this site redesign: reimagined information architecture with easy paths to conversion and a UX content strategy featuring clear product value propositions written in everyday language.
UX Template 1 - Product Category Page
Overall, S&T products are missing clear paths to conversion on the old site. Since there is no distinct template for product category pages, product listings are stacked on top of each other in a WYSIWYG text block, with the primary CTA shown as a text link. In the redesigned version, products are set up in the CMS as a post type, with individual products shown as distinct cards with associated icons and the ability to include multiple CTAs. Many of the products have names that do not clearly communicate their value. In response, the UX content design for the product cards includes a prehead at the top for the product name and a larger header indicating the product’s value proposition using everyday language.
Old Site
Personal Savings Category Page
UX Wireframe
T1 Product Category Page
Redesign
Personal Savings Category Page
UX Template 2 - Product Detail Page
Since there is also no distinct template for product detail pages, product information is strung together using the modules available throughout the rest of the site. It is also worth noting that the only products that have their own detail pages on the old site are 6 of the personal checking accounts. In the redesigned sitemap, detail pages are planned for all personal checking and savings products, as well as all business checking solutions. Because users can’t open a business savings account online, S&T opted to forego product detail pages in this category. In the UX wireframe for this template, the page is intentionally planned with all the modules needed to tell the story of each product, complete with additional recommended products at the bottom of the page. As in Template 1, the UX content design for the product information includes a prehead at the top for the product name and a larger header indicating the product’s value proposition using everyday language.
Old Site
Preferred Banking Product Detail Page
UX Wireframe
T2 Product Detail Page
Redesign
Preferred Banking Product Detail Page
UX Template 3 - Credit Card Product List Page
Since there is again no distinct template for product list pages, the credit card information is strung together using those same modules available throughout the rest of the site. In the UX wireframe for this template, the credit cards are grouped under the categories that make them most distinct or compelling like “flexible cash rewards” and “build your credit”. As the user taps the various options or categories, the relevant credit cards are revealed.
Old Site
Personal Credit Cards Page
UX Wireframe
T3 Credit Card Product List Page
Redesign
Personal Credit Cards Page
Template 8 - Our Team Page
While conducting the initial site audit, I found several versions of the our team page, set up to show team members based on their roles as mortgage bankers, wealth management bankers, business banksers, etc. Since S&T Bank prides themselves in their friendly and personalized approach, it made perfect sense to design a single instance of the Our Team page that allows users to filter members by role: as the user taps the various options or categories, the relevant team members are displayed. Part of the UX content strategy throughout the site included callouts like “Contact a Wealth Management Advisor” that brought the user to this page with the Wealth Management “tab” selected. This offered a clear path to conversion for products that could not be opened online.
Old Site
Our Team Page
UX Wireframe
T8 Our Team Page
Redesign
Our Team Page
Solution
High Fidelity Comps
Summary
The redesigned S&T Bank Website offers easy paths to conversion and clear information architecture.
Features Include:
IA designed with clear flows for each user group
UX content strategy with product value propositions written in everyday language
Easy paths to conversion through product pages, links to Our Team categories and tools like the Open an Account modal
Test Site Video
Results
The S&T Bank Website launched in July 2020 and can be seen here.
UX Design and Case Study by Keeley Stitt
UI Design by Max Upp and Kelly Younger, Development by Michael Zevitas, Kenneth Blanton, Robert Turman and Yancey Vickers